こんにちはかみむらです。Cloud Runの記事も3回目となりました。
過去の記事はこちらです。
code-log.hatenablog.com
そして今回はフロントエンド(Next.js) とCloud Runについての話題です。
Cloud Runでフロントエンドを運用するケースとして、サーバーサイドレンダリング(SSR)が必要なアプリケーションあります。SSRはサーバーを必要とするため、フロントエンドとサーバー管理で二重のコストがかかってしまいます。
そこでコンテナをサーバレスで扱えるCloud Runを使うことで、サーバーの運用コストを少なくすることができます。これはフロントエンジニアにとって、負担がかなり少なくなります。
今回はNext.js(SSR)をCloud Runにデプロイしてみます。
使うソースコードはこちらです。
https://github.com/hiro08gh/next-cloudrungithub.com
前提
Cloud SDKがインストールされている
もしMacを使ってる場合は、こちらの記事も参照してください。
code-log.hatenablog.com
セットアップ
まずは今回のプロジェクトをGitHubからクローンしてください。
$ git clone https://github.com/hiro08gh/next-cloudrun
そしてプロジェクトのフォルダに移動した後、インストールします。
$ yarn install
yarn devのコマンドを打ってみてください。するとアプリケーションを立ち上げることができます。
$ yarn dev
localhost:3000にアクセスしてください。内容は3ページの簡単なアプリケーションです。ここでは、serverフォルダのindex.tsをエントリーポイントにしています。Next.jsではgetRequestHandler()を使うことで、簡単にSSRすることができます。

Dockerで動かしてみる
試しにDockerでアプリケーションを起動してみましょう。まずはコンテナイメージをビルドします。
$ docker build . -t next-cloudrun:latest
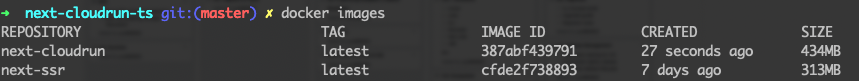
そして、コンテナイメージが作成できているか確認してください。
$ docker images

上記で確認したコンテナIDを指定して、コンテナを立ち上げます。
$ docker run -p 3000:3000 next-cloudrun

Cloud Run へデプロイ
コンテナにタグをつけます。[PROJECT-ID]には自分が使っているGCPのプロジェクトIDをいれます。
$ docker tag next-cloudrun gcr.io/[PROJECT-ID]/next-cloudrun:latest

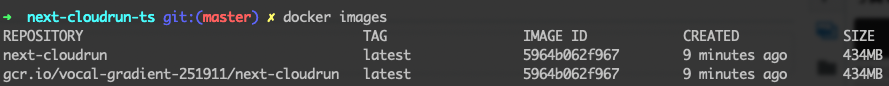
そして、Container Registryにイメージを登録します。
$ docker push gcr.io/[PROJECT-ID]/next-cloudrun:latest
下記のコマンドで、Cloud Runにデプロイしていきます。サービス名はデフォルトで大丈夫です。
$ gcloud beta run deploy --image gcr.io/[PROJECT-ID]/next-cloudrun --platform managed --region us-central1 --allow-unauthenticated
GCPのダッシュボードからCloud Runのページを見てください。デプロイができています。

OGPの確認
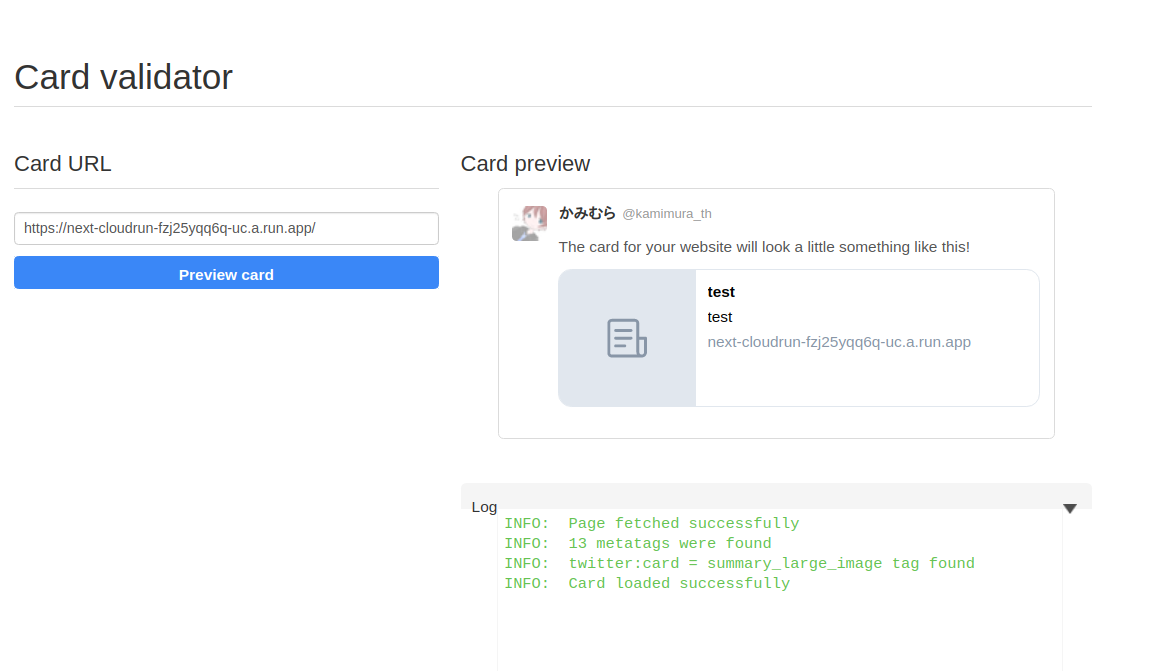
すでにOGPの設定がしてあるので、TwitterのCard Validatorで確認してみましょう。Cloud Runで発行されたURLをいれて確認してください。無事にOGP対応できています。
cards-dev.twitter.com

最後に
今回は簡単ではありましたが、Next.js(SSR)をCloud Runにデプロイしてみました。Cloud Runはデプロイが容易なので、今後フロントエンドでも採用するケースが増えてくると思います。