
こんにちはhiro08です。
先日GatsbyJSのブログで、Incremental Buildsのリリースがアナウンスされました。これはコンテンツに変更があった場合、変更部分のみを再ビルドする仕組みです。今後のJamstack/静的サイト制作を劇的に変える非常に強力な機能です。
補足 現時点ではGatsby CloudのProfessionalプランで使える機能です。まだまだ試用機能といった感じです。
いままでの課題点
いままでのGatsbyJSには課題がありました。それは、変更があった場合すべてのページを再ビルドしてしまうことです。少ないページ数の場合あまり影響ないですが、数千から数万ページ以上の大規模な静的サイトでは、
- 一部の変更でもすべてのページが再ビルドされてしまうため、ビルド効率が悪い(CI/CDを使ってる場合消費量が多くなってしまう)
- ビルドに時間がかかるため、実際に反映されるのに時間がかかる
などの課題がありました。
そこで、今回リリースされたIncremental Buildsで、変更ページのみを再ビルドすることができるようになります。なので、ページ数の多い大規模な静的サイトで上記の課題を解決することができます。
ビルド時間はどのくらい変わるか?
実際にどれくらいビルド時間が変わるのか、GatsbyJSのブログにはこう書かれています。
bringing you up to 60x faster builds for Gatsby sites compared to other solutions. Now, when you make a data change in a CMS, the Gatsby Cloud Incremental Builds feature will rebuild only what’s necessary—giving you up to 1000x faster builds. That is an average build time of < 10 seconds!
他のソリューションと比較して、Gatsbyサイトのビルドが最大で60倍高速になります。これで、CMSのデータを変更すると、Gatsby CloudのIncremental Buildsによって、必要な部分が再ビルドされ、最大で1000倍高速なビルドが可能になります。これは平均ビルド時間10秒未満です!
What is Gatsby Incremental Builds? | Gatsbyから引用
こちらはブログからの引用です。実際に数字で表すとIncremental Buildsのインパクトが強いと思います。実際に一回のビルド時間が10秒未満になるとしたら、WordPressなどのサーバー依存のWebサイトと遜色がなくなりますね。
しかし、現時点ではGataby Cloudのパブリックベータ版の機能です。なので、今回はGatsby CloudでCMSを連携して、Incremental Buildsを実際に体感してみましょう。
Gatsby CloudでIncremental Buildsを試す
それでは、実際にIncremental Buildsを試してみましょう。今回はGatsby CloudでContentfulとの連携を自動構築します。そして、Contentfulの更新をフックにビルドを走らせ、Incremental Buildsでどのくらい時間が短縮されたか確認してみましょう。
Gatsby Cloudのサイトはこちらです。あらかじめアカウントを作成してください。
また、Contentfulのアカウントも作成してください。
www.contentful.com
GatsbyJS + Contetfulの静的サイトを構築
Gatsby Cloudにログイン後、Create new siteをクリックします。

プロジェクトを一から作成するので、左のI don't have a Gatsby site yetを選択。

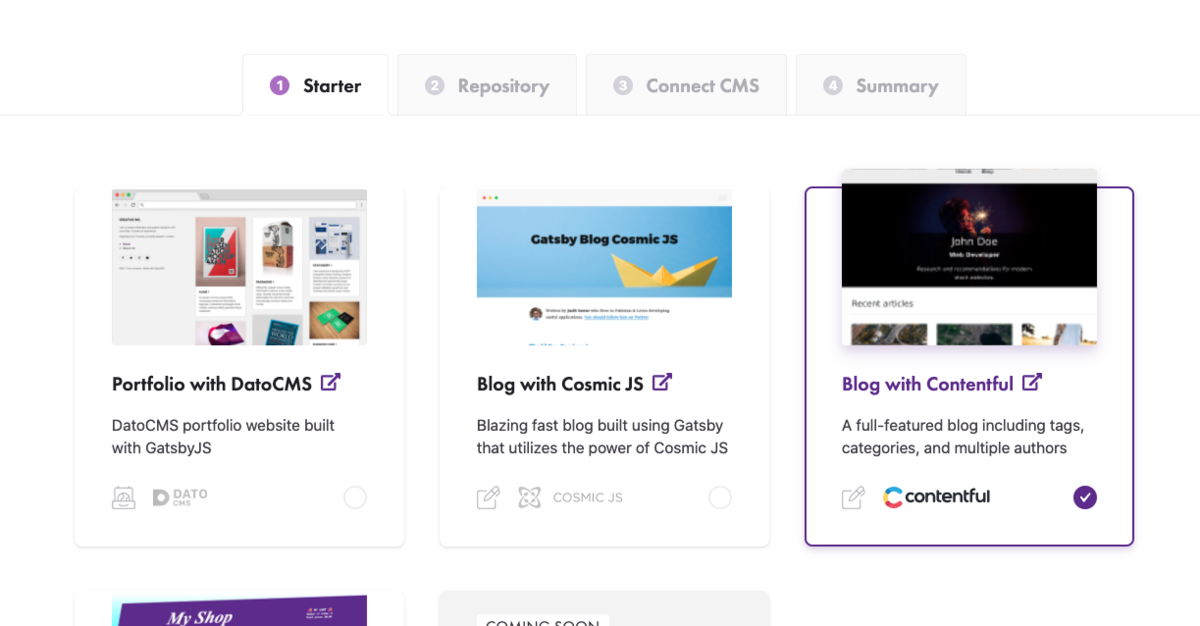
そして、スターターにBlog with Contentfulを選択してください。

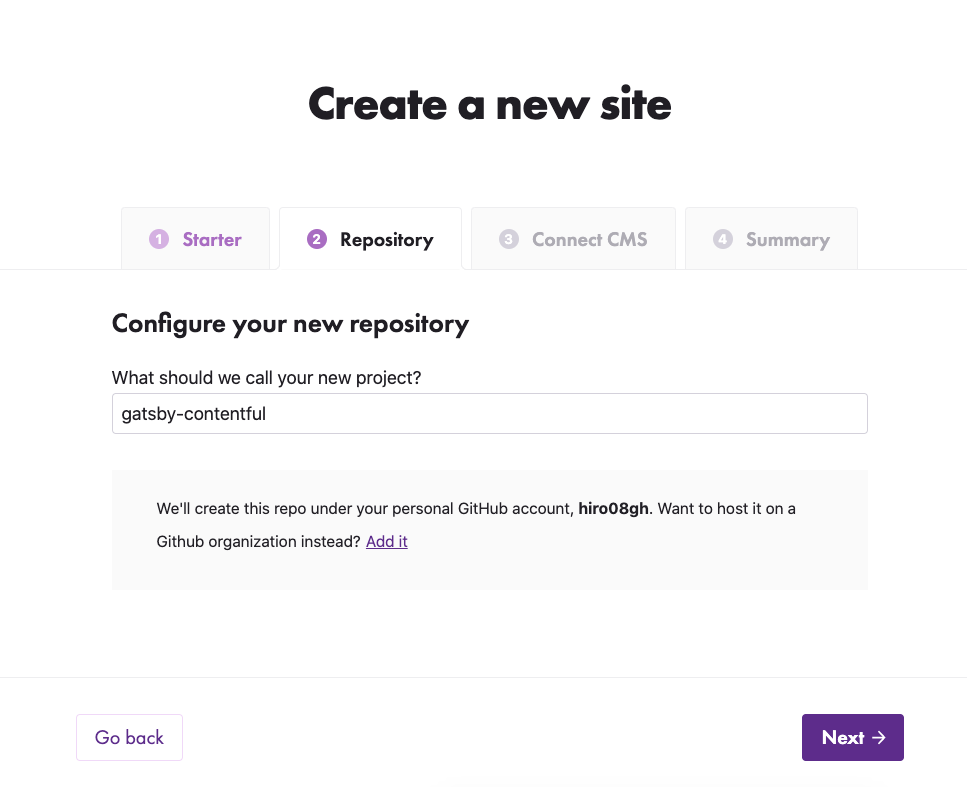
リポジトリ名を入力してください。こちらは実際にGitHubのリポジトリ名になります。

そして、Contentfulの認証をします。

ビルドに成功すると、URLが発行されます。

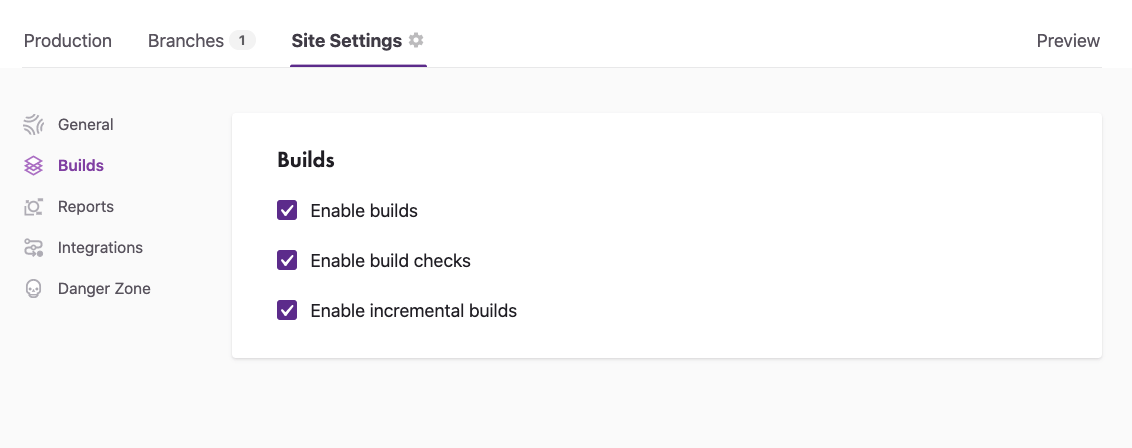
Incremental Buildsの有効有無は、Site Settings > Buildsの設定でEnable incremental buildsにチェックが入ってることで確認できます。

Incremental Builds
Contentfulの更新をフックにしてGatsby Cloudでビルドを走らせることができます。試してみましょう。
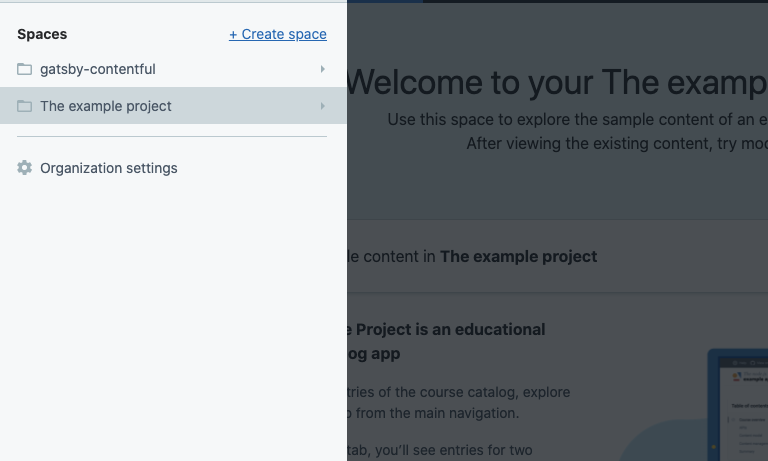
Contentfulのダッシュボードから左上のドロワーメニューを開くと、スペースが自動で作成されています。

先ほど作成したリポジトリ名と同じスペースを選択して、Conetentから記事の内容を変えてみましょう。そしてPublishします。

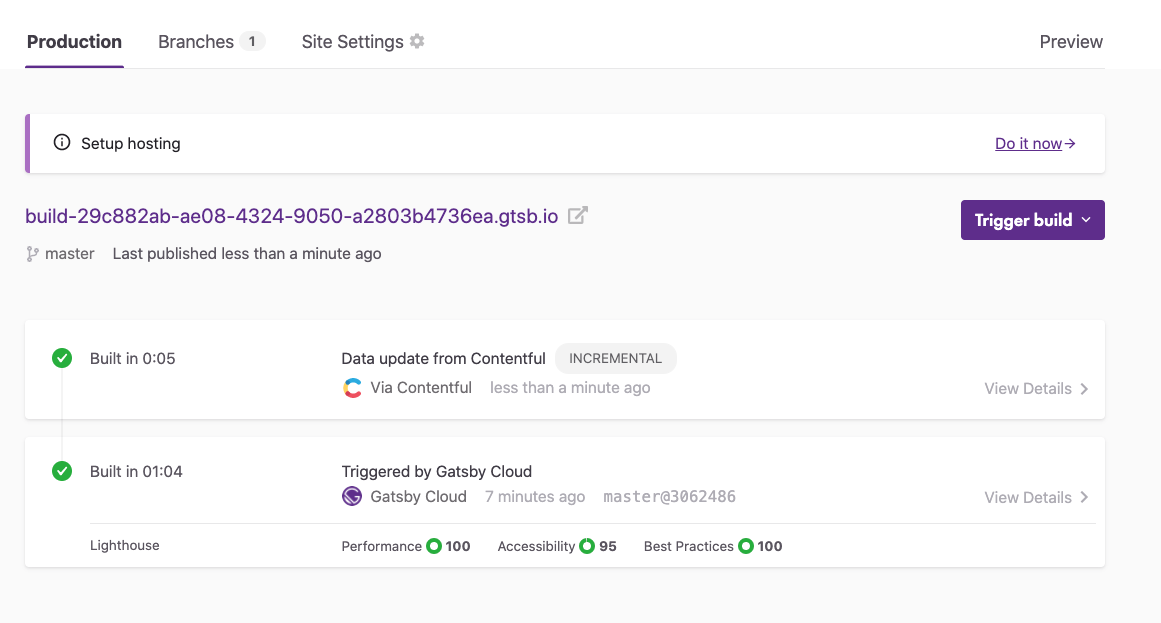
するとビルドが始まります。Via Contentfulからわかるように、更新をフックにしてビルドされています。そして、INCREMENTALのタグも確認できます。これはIncremental Buildsで実行されています。最初のビルドと差分を確認してみましょう。最初のビルドが1:04(1分4秒)に対して、2回目のIncremental Buildsでは0:05(5秒)に短縮されています。ビルド時間が非常に短縮されて驚きました。

最後に
Incremental Buildsは非常に強力で、今後の静的サイトに影響を与える機能です。また、Next.jsでもIncremental Static Generationに関するディスカッションが上がっています。今後リリースされる予定です。
github.com
今後のJamstack/静的サイトの動向に注目です!!